以前の投稿でAdSense対応のプラグインを入れて、楽々だと思っていましたが、少々問題も発生したので追加しました。
どんな問題かというと、プレビューで見たところにも広告が入っていて、「AdSenseの規約」に引っかかってしまうからです。
あとは、技術系のページなので自分でも見直すことが多いという事です。ログインして、投稿からみればよいのですが、
仕事先だったり、携帯(スマフォ)からだったりするとまた面倒な話でして。
特に、Choromeを使っていて、 Google Analyticsで見た後に、自分のページを表示したらほぼアウトですから・・・
そんな問題を解決すべく、Analyticsのコードもログインしたら見えなくなるようなプラグインを
入れているので、同じようなものを探して、入れてみました。
ここで紹介されている「Ozh Who Sees Ads?」というものです。
前回に使ったプラグインと同時に使えるので便利でした。
というか、コードを埋め込むときにテンプレートいじるのは面倒だったので組み合わせて使えることに嬉しさを覚えたり。
設定を簡単に。
 1.メニューからは「設定」から「Who Sees Ads」を選びます。
1.メニューからは「設定」から「Who Sees Ads」を選びます。
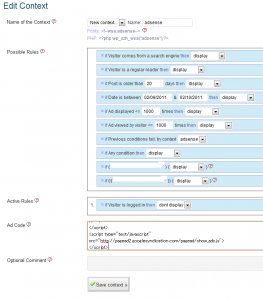
2.「Name of the Context」にこの広告のルール名を記入します。
3.「Possible Rules」で条件を選んだら、「Active Rules」にドラッグアンドドロップ。
4.「Ad Code」にAdSenseで作成した広告のJavascriptを貼り付けます。
5.「save context」ボタンを押して保存します。
 6.Who Sees Adsの設定は終わって、「外観」→「ウィジェット」で「Ad Codes」を好きなウィジェットのところに
6.Who Sees Adsの設定は終わって、「外観」→「ウィジェット」で「Ad Codes」を好きなウィジェットのところに
ドラッグアンドドロップします。適切な名前を付けて、図にあるようなPHPのコードを入れます。この時、adsense と書いてある
部分には、さっき作った広告のルール名を記入します。
後は保存して終了です。
WordPressにログインしたクッキーがあれば、広告は左のように見えます。