Kindleで買った本の一覧を作るっていう話の続き。
最初思い描いていたものを作ってはみたものの、生成したタグにいろいろと書き加えないといけないとか、
結局べたっと並べたほうが本屋の平積みのようで見やすかったという事に気がついて没に。
とはいえ、失敗したことも記述しないと終われないので書いてみる。
wordpressの固定ページテンプレートを追加してCSSとかで表示を変える
固定ページテンプレートの追加
■参考サイト
固定ページのデザインを変える方法
# cd wp-content/themes/seedslight01/ # cp onecolumn-page.php kindle_library-page.php # cp templates/onecolumn-page.php templates/kindle_library-page.php |
現在使っているテーマのディレクトリに移動して、ファイル複製。1つ目はスイッチするだけの簡単なPHP。
テンプレートのファイルも同じ名前のファイルという組み合わせだったので踏襲。こっちはPHPと言いながらHTMLが書いてある。
<!--?php /* Template Name: Kindle Library */ </pre--> |
このTemplate Name: の後を変えれば新しいテンプレートとしてWordpressの固定ページを作るところからテンプレートを選べたりする。
独自CSSをよみこませる
■独自のcssでリストのようにしたい。
# vim templates/kindle_library-page.php |
このように独自で読み込むようにしてみる。
適用したCSS
/* Theme Name: seedslight01 Theme URI: Description: Artisteer-generated theme Version: 1.0 Author: Author URI: Tags: fixed width, right sidebar, two columns, valid XHTML, widgets */ /* begin Page */ ul#kindle_list { list-style-type: none; background-image: none !important; width: 600px; } li.book { padding: 0px; margin: 0px; border: 0px; width: 51px; height: 253px; display: inline-block; background-image: none !important; } img.book { padding: 0px; margin: 0px; border: 0px; width: 50px; height: 252px; display: inline-block; } li.book:hover { padding: 0px; margin: 0px; border: 0px; width: 179px; height: 253px; display: inline-block; background-image: none !important; } img.book:hover { padding: 0px; margin: 0px; border: 0px; width: 178px; height: 252px; display: inline-block; } li.dot { width: 1px; height: 1px; padding: 0px; margin: 0px; border: 0px; background-image: none !important; } |
<ul> <li class="book"><a href="http://www.amazon.co.jp/gp/product/B00IJRLAZ0/ref=as_li_tf_il?ie=UTF8&camp=247&creative=1211&creativeASIN=B00IJRLAZ0&linkCode=as2&tag=xxxxxxxx"> <img class="book" src="http://ws-fe.amazon-adsystem.com/widgets/q?_encoding=UTF8&ASIN=B00IJRLAZ0&Format=_SL250_&ID=AsinImage&MarketPlace=JP&ServiceVersion=20070822&WS=1&tag=xxxxxxx" alt="" border="0" /></a> <img class="dot" style="border: none !important; margin: 0px !important;" src="http://ir-jp.amazon-adsystem.com/e/ir?t=xxxxxxx&l=as2&o=9&a=B00IJRLAZ0" alt="" width="1" height="1" border="0" /></li> </ul> |
こっちは取得したタグに改造を施したもの。
最初は
でも、<imgのタグが<liの大きさに合わせて変えるやり方が分からなくて、imgにもclassをつけたり、1ドットの追跡用画像タグにもclass設定したり(利用しているthemeが適用されるので)と大変面倒だと気が付いた。
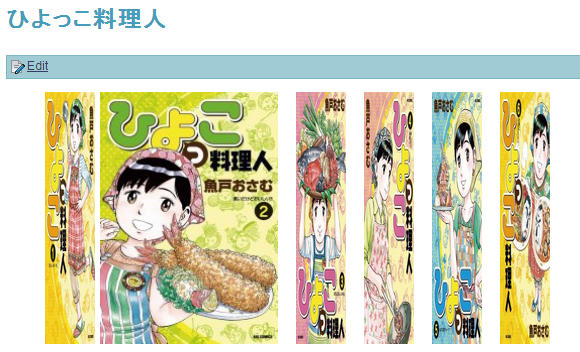
これを適用した様子
マウスを合わせると表紙がびよーんと出てくる様子。
でも・・・普通に並べたほうが見やすいと感じたんで、埋め込んだタグとかは全部元に戻してデフォルトのテンプレートにしてしまった。
まあ・・・上から下にスクロールして、1行1冊でずらっと並ぶのなら、圧縮して表示してみてもらえないかなぁと
思っていたものを解決したかっただけだったかも。