基本的なことなのですが、mantisはHTMLのタグをそのままコメントに書き込むことができます。各BTSごとに記法形式を覚えなければいけないっていうことに比べれば自由度は高いのですが、冗長な書き方をしなくてはいけないなど古臭い印象もあります。
最初なので、よく使うタグのCSSはどこを変更したらいいのか?という点とどう書けばいいのかという例を記載しておきたいと思います。
[Mantisインストールディレクトリ]/config/config_inc.php
$g_html_valid_tags = 'i, u, b, pre, blockquote, strong ,em ,code'; $g_html_valid_tags_single_line = 'i, u, b, pre, blockquote, strong ,em ,code'; |
これでコメント内やタイトルのタグが使えるようになります。詳しくはconfig_defaults_inc.phpで。
These are the valid html tags for multi-line fields These are the valid html tags for single line field |
mantis/css/default.css
初期状態は下記のとおりです(インストールに使ったのは1.2.15のバージョンです)
body { background-color: #ffffff; color: #000000; font-family: Verdana, Arial, Helvetica, sans-serif; font-size: 10pt; margin: 6px 4px; } p { font-family: Verdana, Arial, Helvetica, sans-serif; } address { font-family: Verdana, Arial, Helvetica, sans-serif; font-size: 8pt } pre { margin-top: 0px; margin-bottom: 0px; } |
僕が改造したのはpre,blockquote,strong,em の4つのタグです。
このうち、preは置き換えで、残り3つは新規行を追加しています。
/*pre { margin-top: 0px; margin-bottom: 0px; } */ pre { margin: 0px 10px 0px 10px; border: solid 1px slateblue;padding: 5px;background-color: lavender;} blockquote { margin: 5px; border: solid 2px LightSalmon;padding: 5px; background-color: FloralWhite;} strong { color: red;} em { color: blue;} |
元々のpreタグは特に装飾するものではありませんでした。単純にソースコードや設定ファイルの記述を追加するのに使っていただけです。
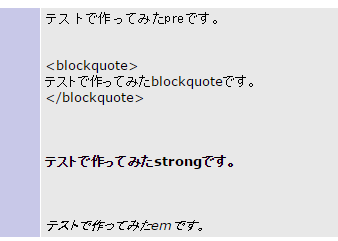
変更前のコメントの様子

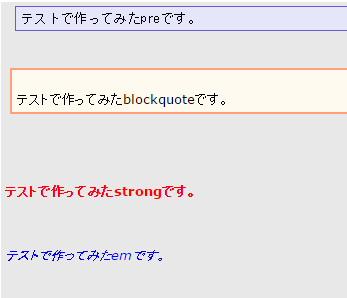
変更後のコメントの様子
追記 2016/6/20
MantisBT の1.3.x からは、config_inc.phpに書き込める設定は変わって、
$g_html_valid_tags_single_line = 'i, u, b, pre, blockquote, strong ,em ,code'; |
↑こちらは書けなくなったようです。
$g_html_valid_tags = 'i, u, b, pre, blockquote, strong ,em ,code'; |
↑これだけのようです。